Patient Portal Design Competitions
Application
UX
- http://clinfhir.com/
- http://clinfhir.com/patientViewer.html
- https://launch.smarthealthit.org
- https://meld.interop.community/FastenSandbox/patients
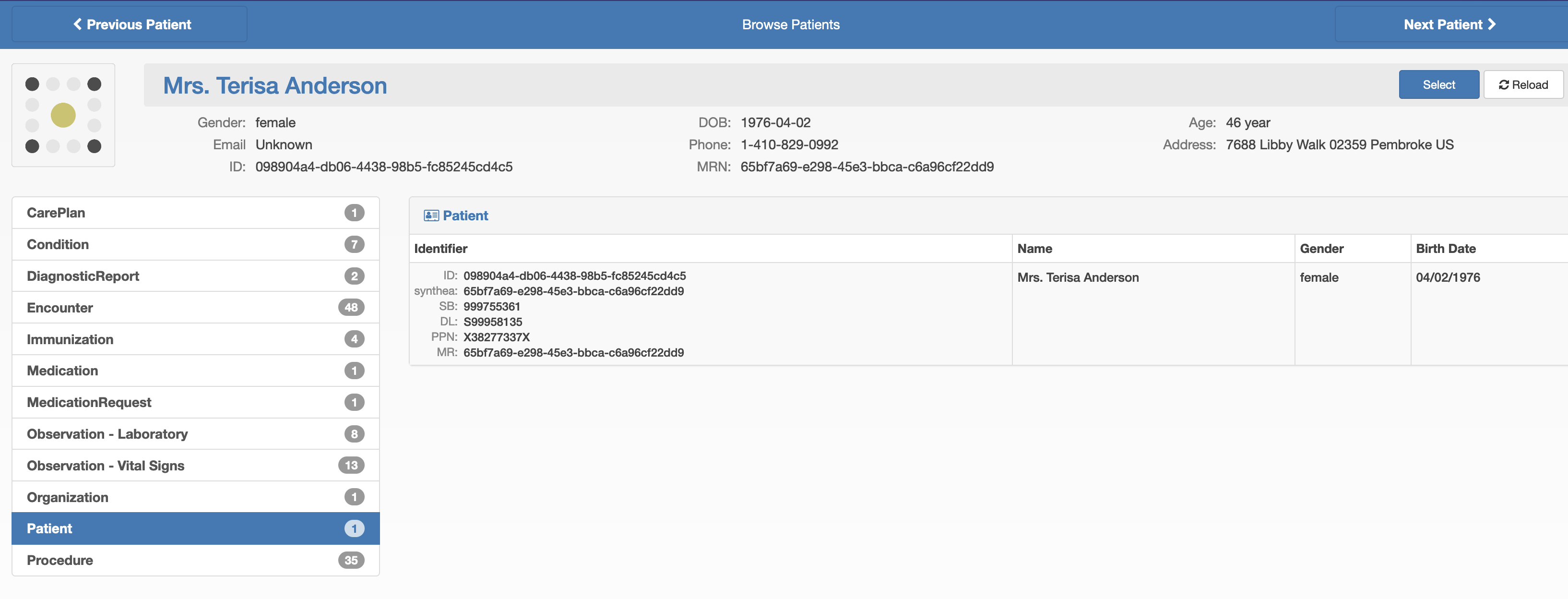
- <https://github.com/smart-on-fhir/patient-browser - REACT
- https://patient-browser.smarthealthit.org/index.html#/

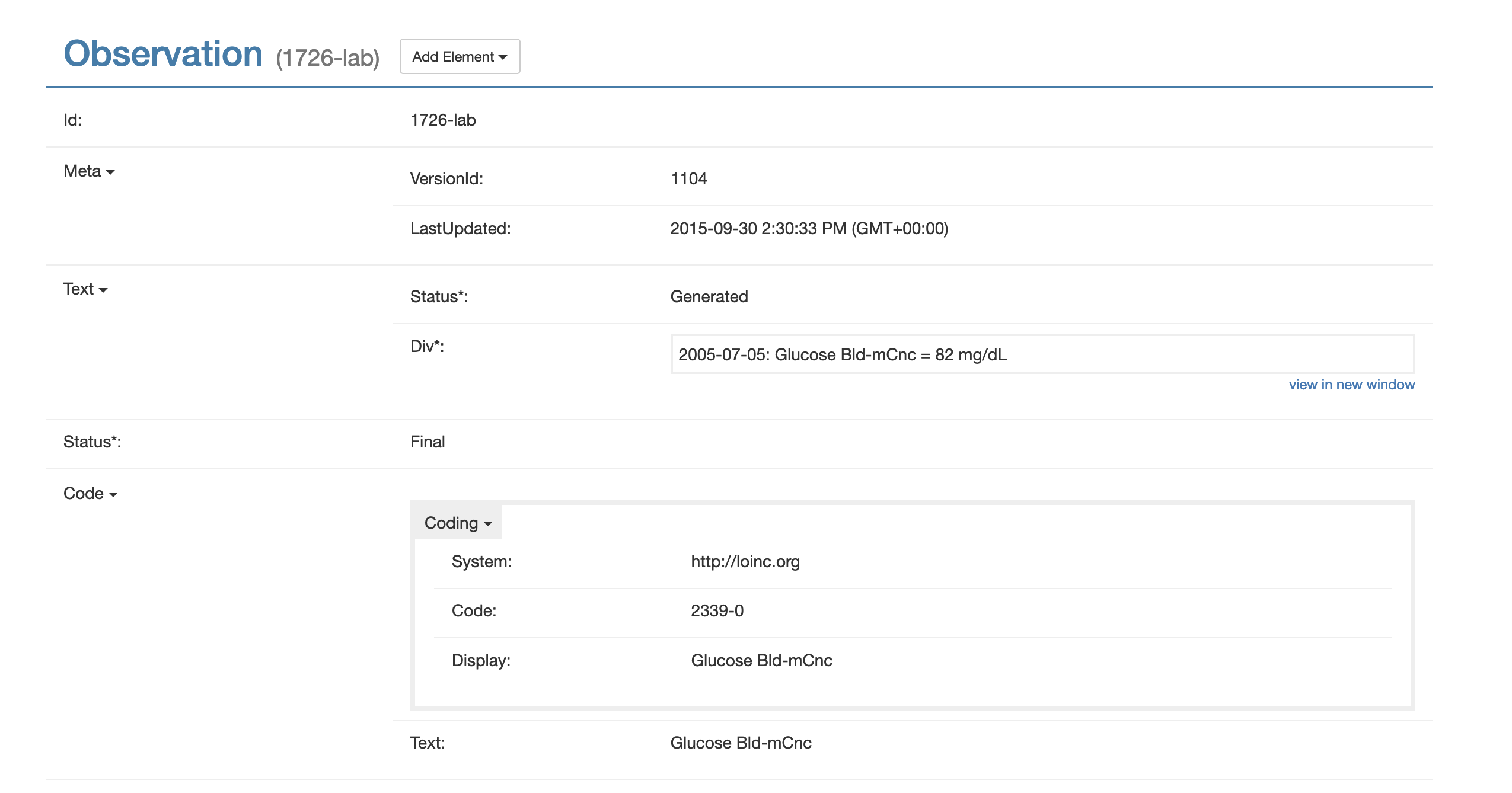
- Resource viewer - http://docs.smarthealthit.org/fred/?resource=.%2Fsamples%2Fbundle.json

- https://github.com/healthintellect/fhir-ui - REACT
- https://github.com/openmrs/openmrs-esm-patient-chart
- https://github.com/smart-on-fhir/fhir-server-dashboard
- https://github.com/henryzt/GOSH-FHIRworks2020-React-Dashboard
- https://github.com/looker-open-source/healthcare_demo
- https://github.com/1uphealth/fhir-react
- http://storybook-fhir-react-lib.s3-website-us-east-1.amazonaws.com/?path=/story/practitioner--example-3-of-r-4
- https://fhir-react-lib-test-storybook.s3.amazonaws.com/branch/fhir-react-next/index.html?path=/story/condition--default-visualization-dstu-2
- https://medium.com/@zacky_14189/embedding-react-components-in-angular-the-easy-way-60f796b68aef
- https://github.com/synthetichealth/fhir-visualizers/blob/master/src/index.js
ADMIN Dashboard
- https://github.com/smart-on-fhir/fhir-server-dashboard
Themes
- https://patient-browser.smarthealthit.org/index.html#/
SMART Launch Flow
- https://github.com/flexpa/sero/discussions/64